
Designing a Portfolio Website
I've wanted a portfolio website for some time, and after extensive research and trial I realized—who better to build it than me? I detail the requirements, design, development, and milestones for the project and what I'd need to learn along the way.
Throughout my early career, I've had some small exposure to designers and had the privilege to see their work, displayed in all its glory—in a portfolio. It hadn't occurred to me until a few months ago that such a tool is a valued asset in my industry.
Once the concept took hold in my mind, I began formulating ideas, brainstorming implementation, and dreaming up all the projects my portfolio would hold.
I endeavor to detail that design process and the beginning of how I project managed the build. I hope to give you a glimpse into my creativity and drive to learn new things. I also hope to inspire all my readers to pursue a portfolio of your work, however that may look to you in your field.
It's exciting, rewarding, and empowering. Let's have some fun.
Requirements
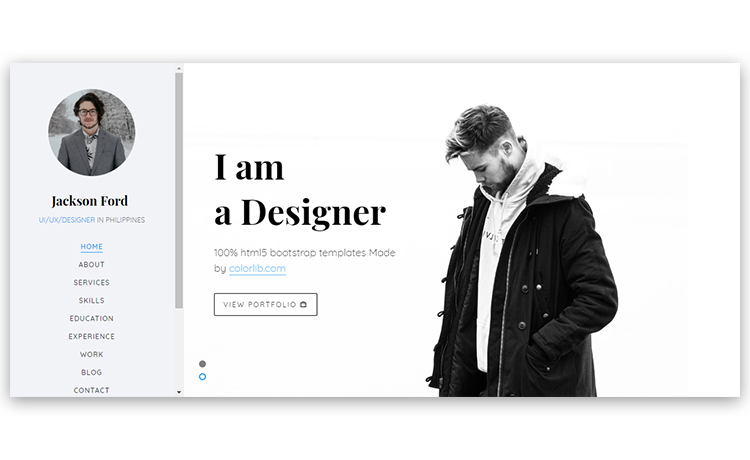
As I perused various portfolio websites from contemporaries of mine throughout the industry, I began to notice what I liked and disliked. I got a feel for how I wanted to structure and present my work.
As is customary with most portfolio sites, I wanted a home page featuring my photo, a power statement, links to my social media outlets, etc. I prioritized an about section that would expound on my resume and give insight into my passions and hobbies.

A large share of example portfolios I encountered took this foundation, lumped in a project page linking to GitHub repositories, and called it a day on the site. As gorgeous as they were, I wanted a site with more versatility and that game a more personal touch.
I envisioned a project page that would detail the why, how, and what of a project and link to individual blog posts that would get into the nitty gritty of various project milestones. These blog posts would present code, videos, images, and descriptions much like this post you're reading.
I wanted the ability to search for posts by tags, so you could see any projects that worked with databases or any blog posts that featured Python programming. I wanted projects to link to the requisite blog posts and vice versa.

I also had grand ideas of a contact page dropping a message into my personal inbox, a references section, and more.
As I looked and asked around to web developers, my vision was costly and difficult to communicate. I set out to build a foundation of design work.
Design
As someone who appreciates excellent design and aspires to develop design instincts, I really wanted everything about the site to have a fresh, simple look while expressing refinement. I thought I could achieve that balance in a few ways.
I started out thinking about color and theme. I toyed around with a few options and ultimately settled on a collection of colors that captured the spirit of the site I envisioned (palette below).
I knew that I wanted a simple layout that would respond well to different browsers and devices. I knew that I wanted responsive content and would need some intermediate code to achieve the filtering capabilities that I wanted.
I took inspiration from a few portfolio websites such as Kelly Bodwin, whose use of blog tags linking to a collection of like-minded posts was a foundation of what I was after.
Ultimately, I needed to evaluate how to take my vision to reality, balancing my limited capital and labor resources.
Development
The web development side of the project was daunting.
I've designed a sports blog using Wix a couple years ago with mixed feelings. In addition, I'd created some very basic websites using HTML and CSS previously with, again, good and bad experiences. Given my limited time and capital, I was wary of hiring a developer.
Instead of assuming, I decided to contact some web developers on Fiverr. After two interactions, I quickly discovered that a modified version of my plan was achievable for a development fee between $550-$750, prior to domain, hosting, and other costs.
These costs, while legitimate, were nonetheless unattractive given I'd have to sacrifice portions of my vision. I decided to try my hand again at raw web development.
After a few hours of getting up to speed and learning new concepts from stellar YouTube channels like Traversy Media, Kevin Powell, and Coding in Public, I realized that I could make this portfolio website. The self-starter skills I'd developed and the experiences with scripting and programming I'd had instilled an understanding and a confidence.
I further realized that I've long been interested in web development and would like to develop this skill going forward. At this juncture, it seemed obvious to forego outside development or website design platforms.
While I knew the basics of HTML and CSS and had dabbled in Javascript, I realized there'd be a lot of googling, YouTube tutorials, and practicing concepts on the path to frustration and ultimately success. I realized that journey was exciting and I was eager to experience it.
I decided to create my own website.
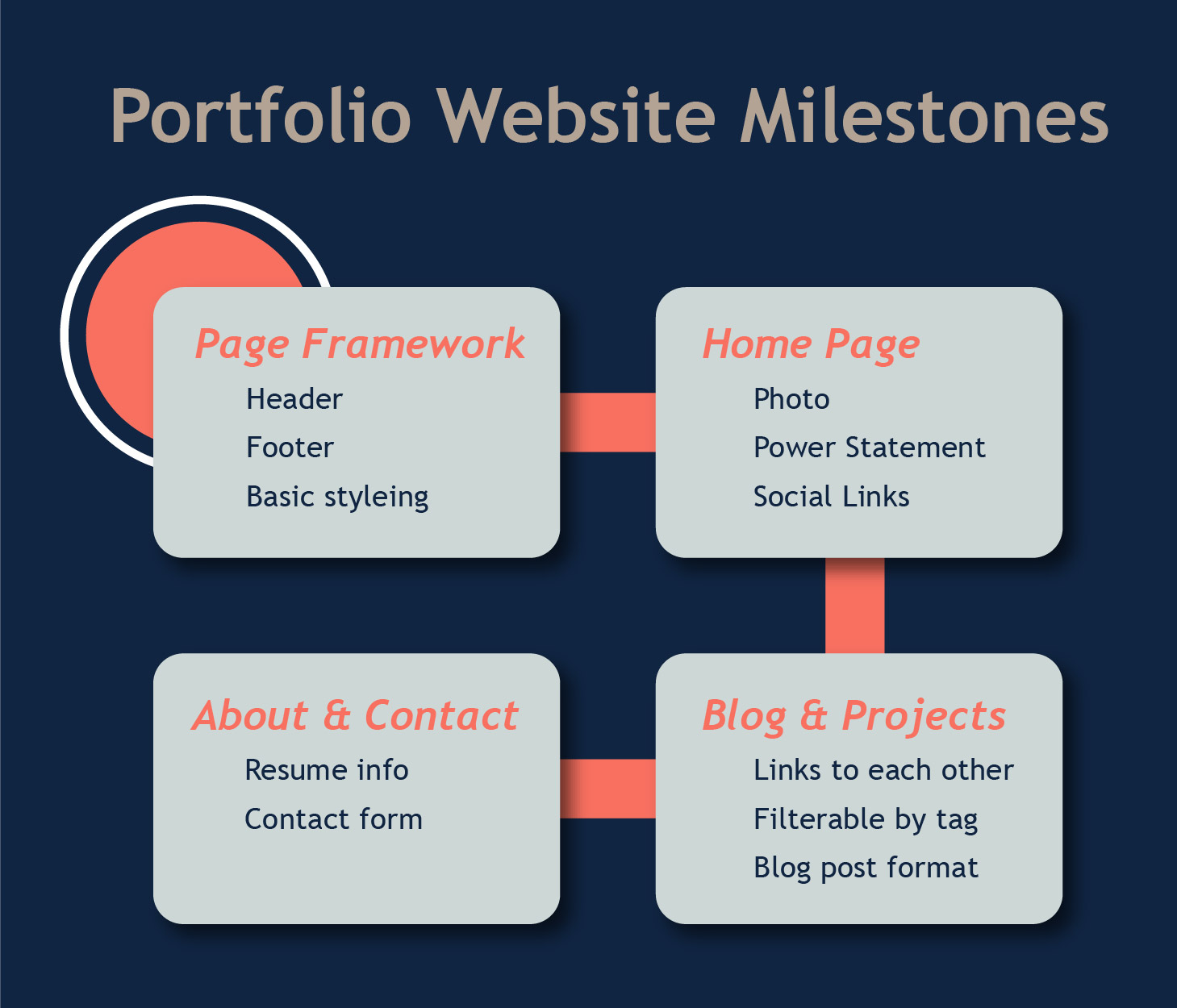
Milestones
With excitement for this journey, I sat down to make a plan of attack. I had my list of requirements but I was still short on time and funds. I decided to prioritize various aspects of the project and tackle them in succession.
The first milestone was to build and design a design framework that would be used for every page. It would include the header, footer, body styling, and requisite links.
The next milestone was a home or landing page that would give visitors enough insight into myself and my career should they decide not to peruse any further.
I then decided building the projects and blog pages would be important. Each would house “blog-like” posts but they would look and feel different from each other but link to each other where applicable. This was one of the hardest pieces that would take the most amount of research.
Finally, an about and contact page would feature my resume info and give visitors a chance to reach me was the last priority.

My ideal timeline was to complete the site by the end of my final undergraduate semester so that the summer could be spent detailing the work I've thus far completed and the projects I'd undoubtedly undertake thereafter.
By virtue of reading this first post, you can see the results of my work. I've learned so much and grown in self-confidence that I can do and learn new things. I am only limited by my desire and commitment to apply myself.
I hope this is an example to you that much is within your grasp should you choose the path. The journey is nonetheless difficult, but it's nonetheless exciting, rewarding, and empowering.
I thank you for your interest in my work and encourage you to check-in frequently to see new projects and follow me on my journey of a lifetime in data.
